Portfolio Projects past and present
I have been fortunate enough to work on several exciting projects on the side while pursuing my education at Berkeley.
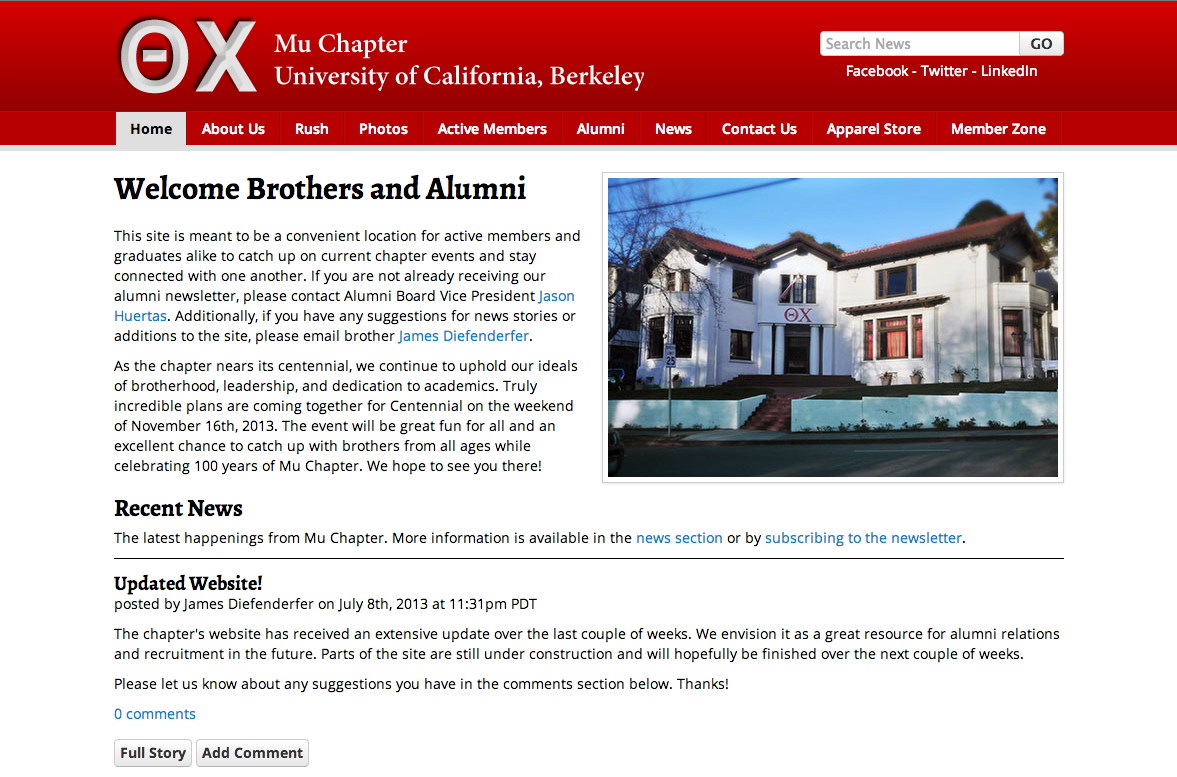
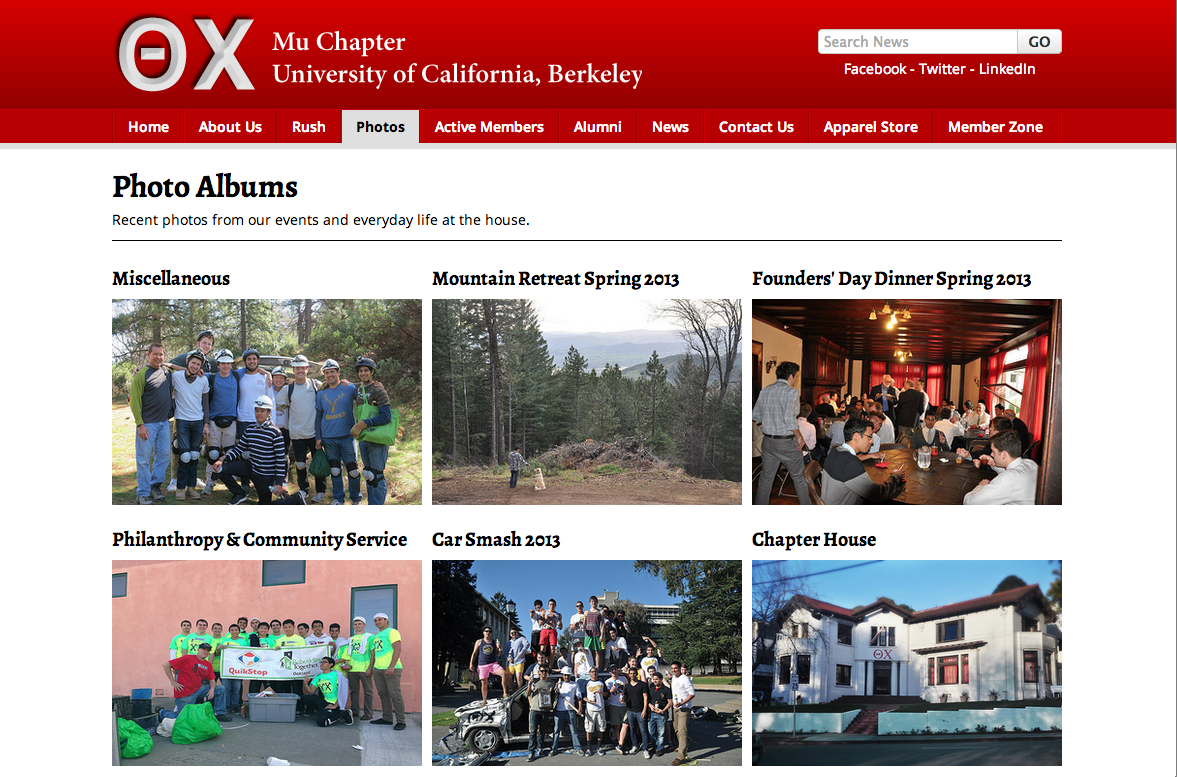
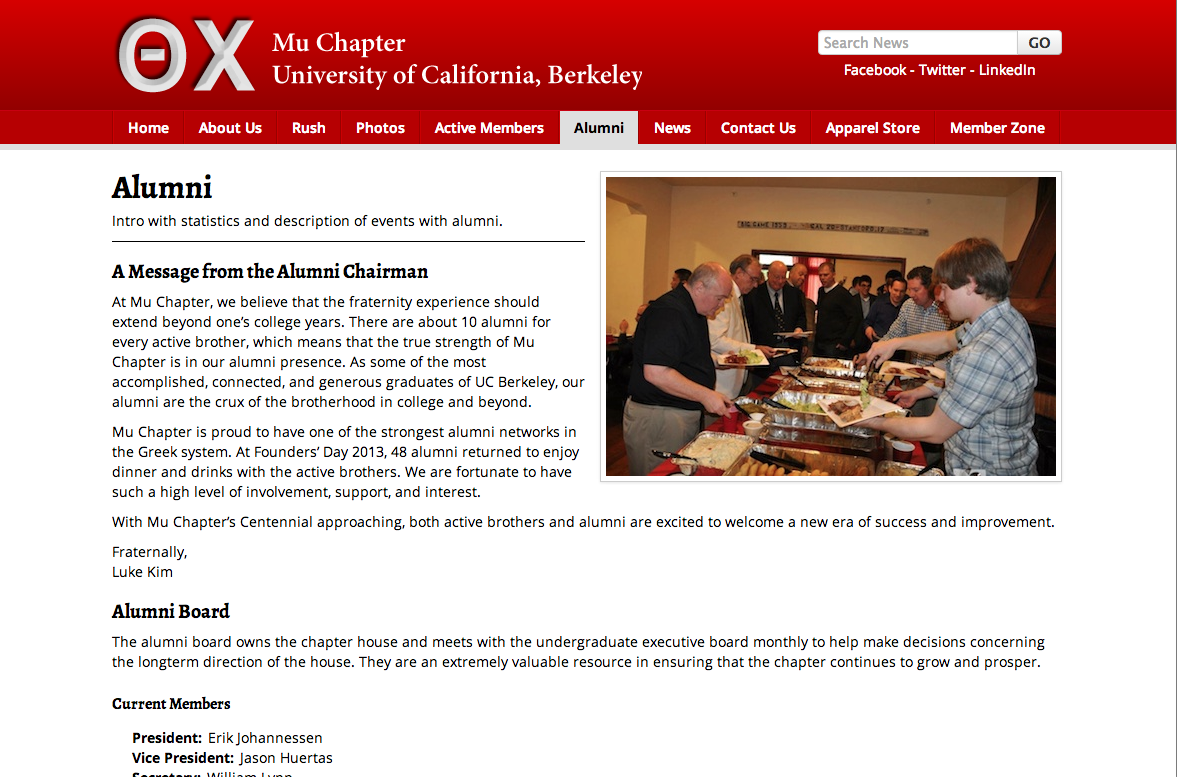
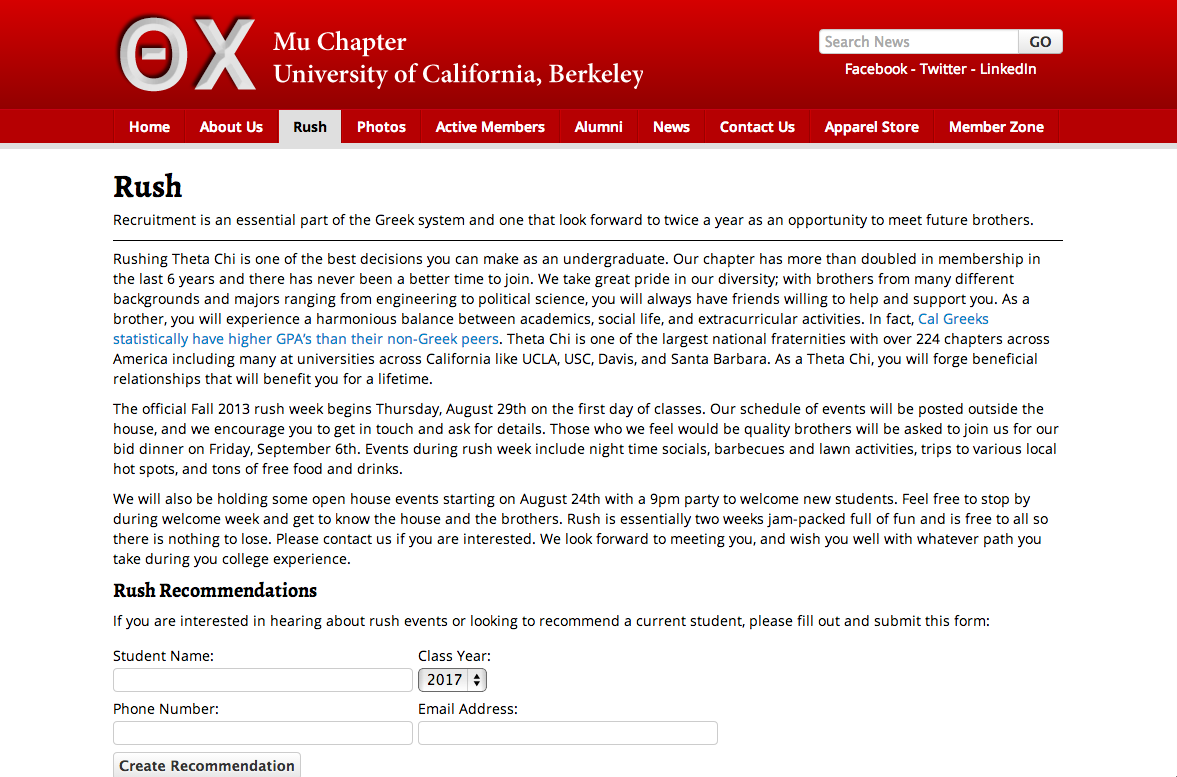
Cal Theta Chi Website June - July 2013
I built a website for my fraternity to help keep alumni and potential new members better informed. The site features a blog which members can post to once logged in, a photo gallery which uses Flickr's API, and a system for potential new members to add their contact information. The site is a Ruby on Rails app that is hosted on Heroku and uses a PostgreSQL database.
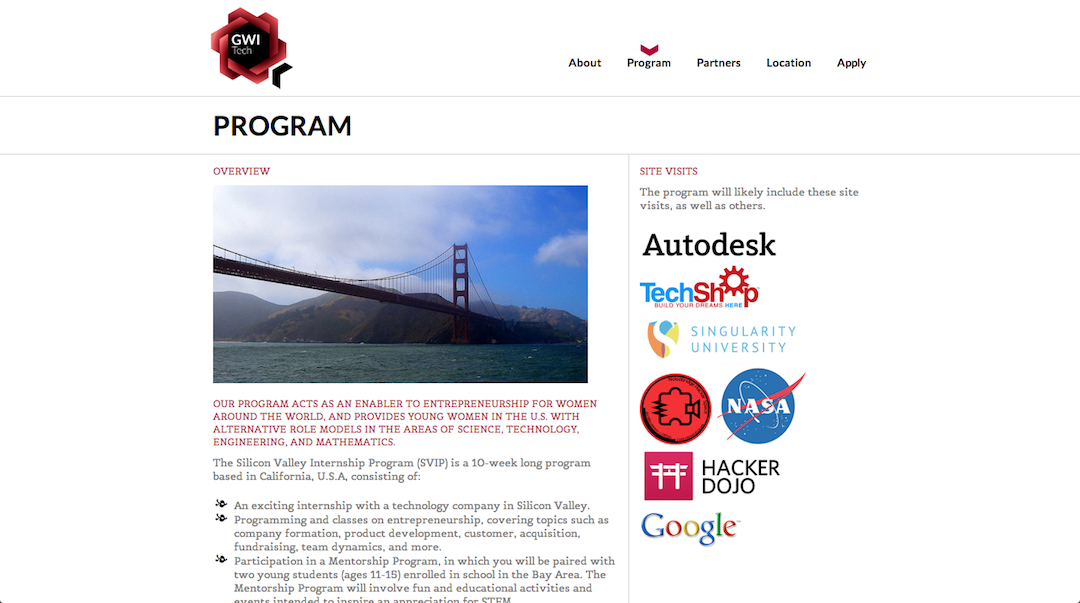
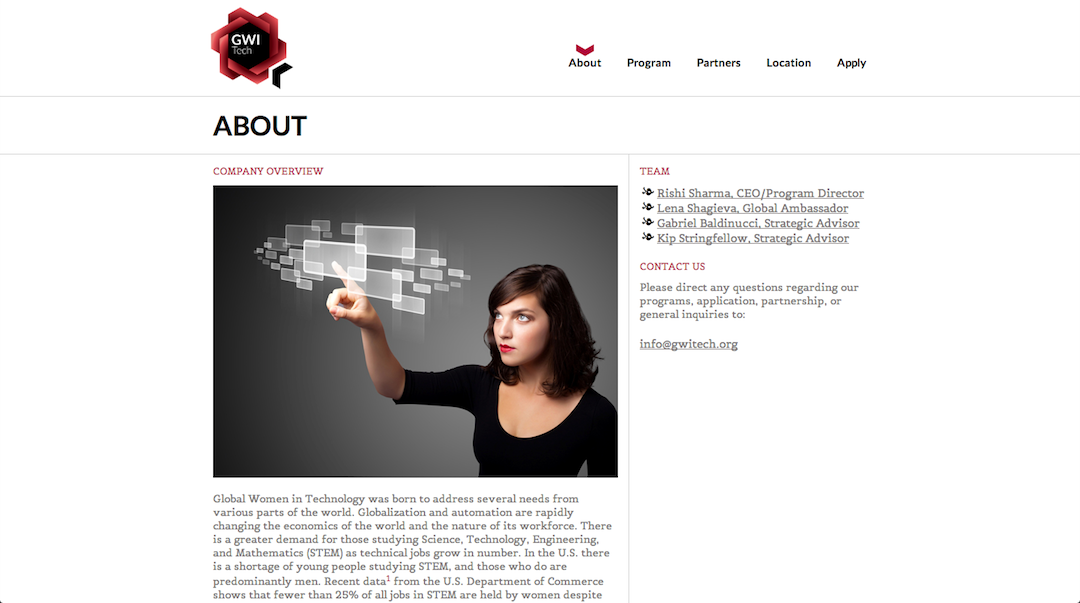
Global Women in Technology Website September - October 2012
Over the course of a month, I worked with the company's designer and program director to convert their design into a small website. The site was designed using HTML, CSS, and JavaScript. The project has not yet launched so the site is not publicly available.
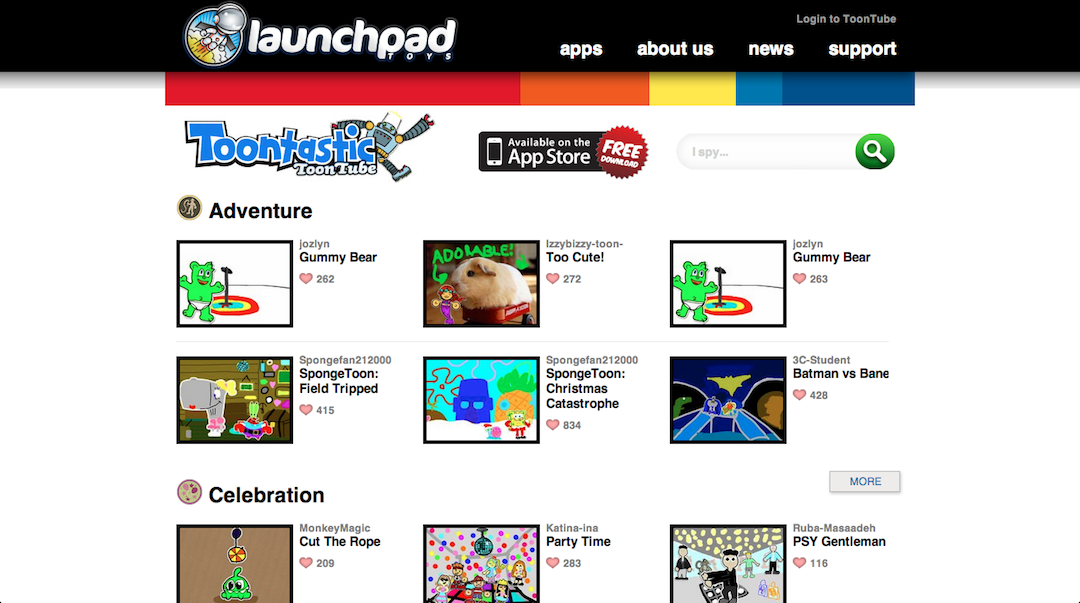
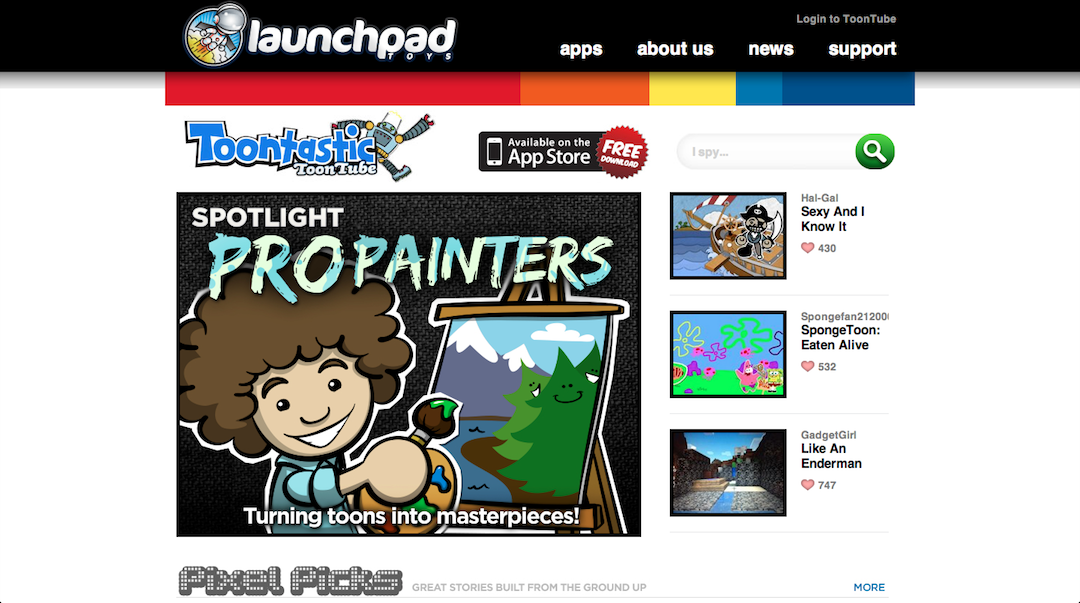
Toontube Redesign August - September 2012
I worked on the redesign and transition of Toontube from a PHP-based site to a Ruby-on-Rails app. Improvements included adding a search feature and allowing users to view cartoons by user, location, category, and number of likes or views. A "spotlight" feature was also added which allows the company to create custom categories with a teaser image on the front page that links to an automatically generated list of cartoons. Finally, the player page was updated to use a modified video player that plays randomly chosen pre- and post-roll videos.
Orb.it Analytics July 2012
During my internship with Launchpad Toys in the summer of 2012, I was tasked with creating a webapp that could select user-created videos matching any combination of factors and provide both qualitative and quantitative data about them. Over the course of one month, I built a Ruby-on-Rails app that accessed the company's databases and displayed statistics that would be helpful for education researchers. This project required use of Ruby, Ruby-on-Rails, MySQL, HTML, CSS, and JavaScript. The application is not publicly accessible.